Для создания опросов на сервисе Online Test Pad необходимо:
1. Зайти на сайт Online Test Pad по адресу: https://onlinetestpad.com/
2. В правом верхнем углу нажать на кнопку "Вход".
3. В открывшемся окне ввести логин и пароль, вводимые при регистрации на сервисе.
4. После ввода необходимых данных на главной странице сервиса в правом верхнем углу отобразится имя и аватарка, указанные в профиле.
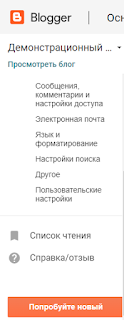
5. Нажать не стрелочку рядом с именем и в раскрывающемся меню выбрать "Опросы".
6. В открывшемся окне редактирования опросов в правом верхнем углу нажать на кнопку "+Добавить" для добавления опроса в профиль.
7. В открывшемся окне "Добавление нового опроса" в поле "Введите название опроса" вводится наименование создаваемого опроса, затем выбрать необходимый тип опроса: "Опрос" (расширенный опрос с разными типами вопросов) или "Голосование" (простой опрос-голосование с вопросом выбора из списка).
Для добавления расширенного типа опроса необходимо:
1. В окне "Добавление нового опроса" выбрать тип опроса "Опрос" (расширенный опрос с разными типами вопросов), нажать кнопку "Добавить".
2. В открывшемся окне редактирования опроса выполнить настройку следующих параметров, отображаемых в левой боковой панели:
2.1. Дашборд - интерактивная панель, на которой отображаются "Дата создания опроса", "Общее количество выполненных опросов", "Количество добавленных вопросов", ссылка на опрос на сервисе Online Test Pad, виджет создания опроса (позволяющий встроить опрос на собственный веб-ресурс), кнопка публикации в общий доступ на сайте, статус опроса "Закрыт"/"Открыт", обложка опроса, карточка опроса, сохранения опроса в pdf, передача опроса, совместный доступ.
2.2. Настройки - панель, на которой настраиваются следующие настройки опроса:
- во вкладке "Основные настройки": "Показать названия страниц", "Показать описание страниц", "Показать номера страниц", "Разрешить комментарии", "Оценка опроса (звёзды, нравится, не нравится)", "Показать номера вопросов", "По кнопке "Завершить" выдавать подтверждение";
- во вкладке "Доступ к опросу": "Ограничить по времени доступ", "Ограничение на прохождение", "Уведомлять по email о новых результатах".
2.3. Начальная страница - панель, позволяющая настроить следующие параметры, нажав на кнопку в виде карандаша в голубом круге рядом с каждым параметром:
переименовать название опроса;
добавить изображение опроса;
ввести описание опроса;
добавить форму регистрации;
указать автора опроса.
2.4. Вопросы - панель, на которой добавляются страницы и вопросы опроса.
Для добавления новой страницы в опросе необходимо нажать кнопку "Добавить новую страницу" на панели "Вопросы".
Для добавления вопросов на панели "Вопросы" необходимо в левом нижнем углу нажать на на кнопку в виде голубого круга с белым плюсом внутри.
В открывшемся выплывающем окне выбрать необходимы тип опроса, нажав плюс рядом с названием типа опроса:
- тип вопроса, в котором пользователь выбирает только один вариант ответа из представленного списка.
Множественный выбор - тип вопроса, в котором пользователь выбирает один или несколько вариантов ответов из представленного списка.
Матрица одиночных выборов - тип вопроса, в котором пользователь выбирает только один вариант ответа из вариантов ответа в каждой строке матрицы.
Матрица множественных выборов - тип вопроса, в котором пользователь выбирает один или несколько вариантов ответа из вариантов ответа в каждой строке матрицы.
Ввод текста - тип вопроса, в котором пользователь вводит ответ в текстовое поле. Допускаются любые символы.
Ответ в свободной форме - тип вопроса, в котором пользователь вводит ответ в свободной форме в большое текстовое поле. Допускаются любые символы.
Ранжирование - тип вопроса, в котором пользователь должен выстроить определенную последовательность из набора вариантов ответов.
Выбор из выпадающего списка - тип вопроса, в котором пользователь выбирает один ответ из выпадающего списка.
Матрица выпадающих списков - тип вопроса, в котором пользователь должен выбрать один ответ из каждого раскрывающегося списка в каждой строке матрицы.
Информационный текст - не требует ответа, здесь вы можете разместить какую-то информацию - разместить текст и/или изображение, например, с описанием вашего опроса.
В каждом типе вопроса опроса необходимо заполнить "Текст вопроса", "Варианты ответов", при необходимости загрузить изображение, после нажать на кнопку "Сохранить".
2.5. Результат - панель, на которой настраиваются формы результата.
2.6. Приглашения - панель, с помощью которой настраиваются приглашения для формирования группы пользователей и рассылка им приглашение по e-mail с персонализированной ссылкой на прохождение теста. В таблице результатов будет видна привязка конкретного результата к пользователю, а также для каждой группы будет создан собственный профиль статистики.
2.7. Статистика - панель статистики опроса.
2.8. Стилизация - панель настройки дизайна опроса.
Для добавления голосования необходимо:
1. В окне "Добавление нового опроса" выбрать тип опроса "Голосование" (простой опрос-голосование с вопросом выбора из списка), нажать кнопку "Добавить".
2. В открывшемся окне редактирования опроса выполнить настройку параметров, отображаемых в левой боковой панели (пп. 2.1, 2.2, 2.3, 2.5, 2.6, 2.7, 2.8 добавления расширенного опроса).
3. В панели "Вопросы" нажать кнопку "Добавить вопрос".
4. В открывшемся окне редактирования вопроса ввести "Текст вопроса", "Варианты ответов". Нажать кнопку "Сохранить".










 О чем
О чем